Photoshop designs different screen resolutions – Visit any Best Buy, mega computer center, or outlet that sells computers and pull up the same websites on a Mac or PC laptop and desktop.
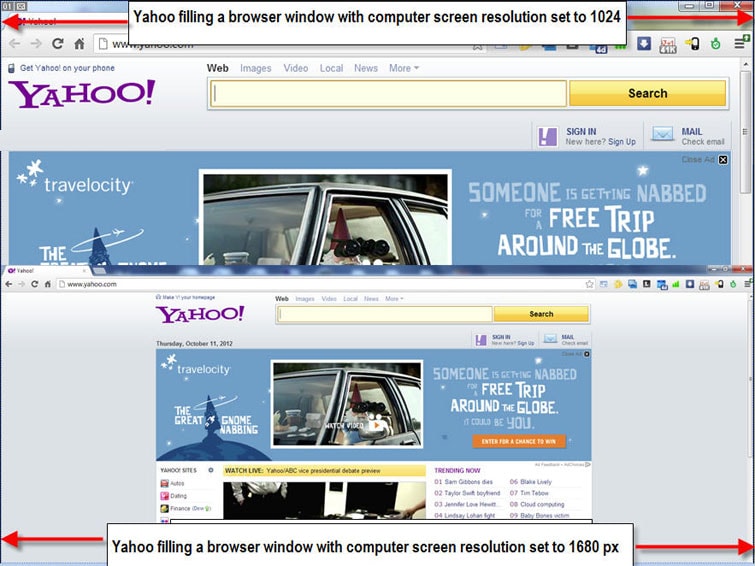
Notice that in 90% of the websites constructed today, the amount of blank space on the left and right sides will vary. In some cases, a texture, photo, or design element is used in the background to give the ‘appearance’ that the entire website is filling the screen, but a fixed width is always applied to the primary content area.
In most directory-style websites, there is no background image. Instead, you will see white or other solid colors. (see the illustration below). Therefore, deciding on a ‘fixed width viewing area’ before developing your new website or redesigning your existing one is a good idea.
For example, see the illustration below.

Android and Apple Devices
In most Android or Apple OS, touch screens such as the Galaxy or iPad websites automatically respond to fit the screen unless a CSS style, image, table, or div tag exceeds the width of 1960 px.
Website Pixel Width for a Safe Image Area
|
Device screen width
|
width | height | |
| iPhone portrait (320 px) | PhotoShop image dimensions for best viewing is 320 px | 310 px | 352 px |
| iPhone landscape (480 px) | PhotoShop image dimensions for best viewing is 480 px | 468 px | 202 px |
| iPad portrait (768 px) | PhotoShop image dimensions for best viewing is 768 px | 750 px | 920 px |
| iPad landscape (1024 px) | PhotoShop image dimensions for best viewing is 1024 px | 1010 px | 660 px |
| Browser screen: 800 px | PhotoShop image dimensions for best viewing is 760 px by 480 px | 760 px | 480 px |
| Browser screen: 1024 px | PhotoShop image dimensions for best viewing is989 px by 548 px | 989 px | 548 px |
| Browser screen: 1152 px | PhotoShop image dimensions for best viewing is 1117 px by 644 px | 1117 px | 644 px |
| Browser screen: 1280 px | PhotoShop image dimensions for best viewing is 1245 px by 580 px | 1245 px | 580 px |
| Browser screen: 1360 px | PhotoShop image dimensions for best viewing is 1325 px by 548 px | 1325 px | 548 px |
| Browser screen: 1366 px | PhotoShop image dimensions for best viewing is 1331 px by 548 px | 1331 px | 548 px |
| Browser screen: 1440 px | PhotoShop image dimensions for best viewing is 1405 px by 680 px | 1405 px | 680 px |
| Browser screen: 1600 px | PhotoShop image dimensions for best viewing are 1565 px by 680 px | 1565 px | 680 px |
| Browser screen: 1680 px | PhotoShop image dimensions for best viewing is 1645 px by 825 px | 1645 px | 825 px |
| Browser screen: 1920 px | PhotoShop image dimensions for best viewing are 1885 px by 855 px | 1885 px | 855 px |
| Browser screen: 2048 px | PhotoShop image dimensions for best viewing is 1925 px by 1014 px | 1925 px | 1014 px |
About VISIONEFX
We are a professional web design company based in Virginia. We understand that great design elevates websites and provides the best web design.
Our services include custom web design, web development, eCommerce web design, WordPress, Drupal, Joomla web development, SEO, and web maintenance services.
Please take a moment to read what our customers have to say about us on Google Reviews!
Photoshop designs different screen resolutions. For more information about Web Design Services, contact us at (757) 619-6456.
You may also reach us by email at info@visionefx.net.
Also, see:
Browser and Computer Screens
How Do I Start A Website
Use Your Digital Assets to Increase SEO